My Download History Menu Item - Jul 2023
Introduction edit in progress
The objective of this menu item is to show a logged on User which downloadable files they have downloaded.
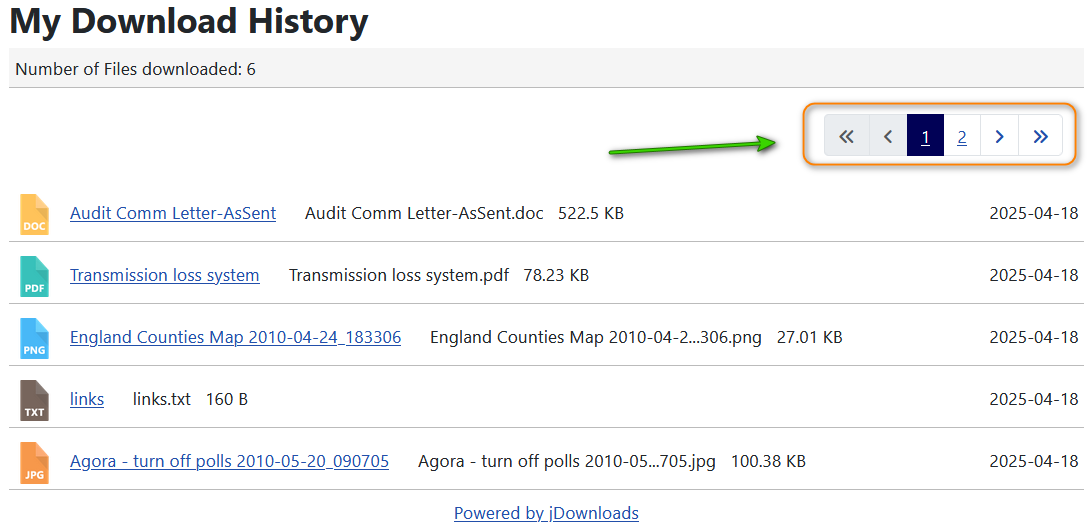
The picture opposite is a typical download history for the current logged on user as would appear in the main component area.
In this example it was set to show 5 entries/page.
It shows the Title of the Download as a link followed by the actual file name, the file sizeand then,on the righthand side, the date the download occured.

History Menu Item
To see the Download History we create a new menu item in a menu of our choice. In this example it is in the Main Menu.
Go to then
then . Then click on the
. Then click on the  button.
button.
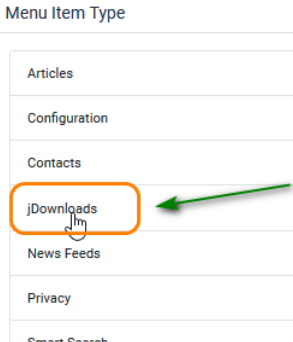
Go to
Next in the
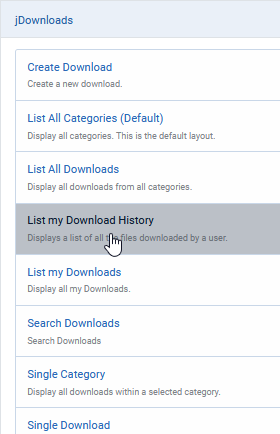
This then lists all the avaialble jDownloads menu items. So click on 'List my Download History as indicated on the second image


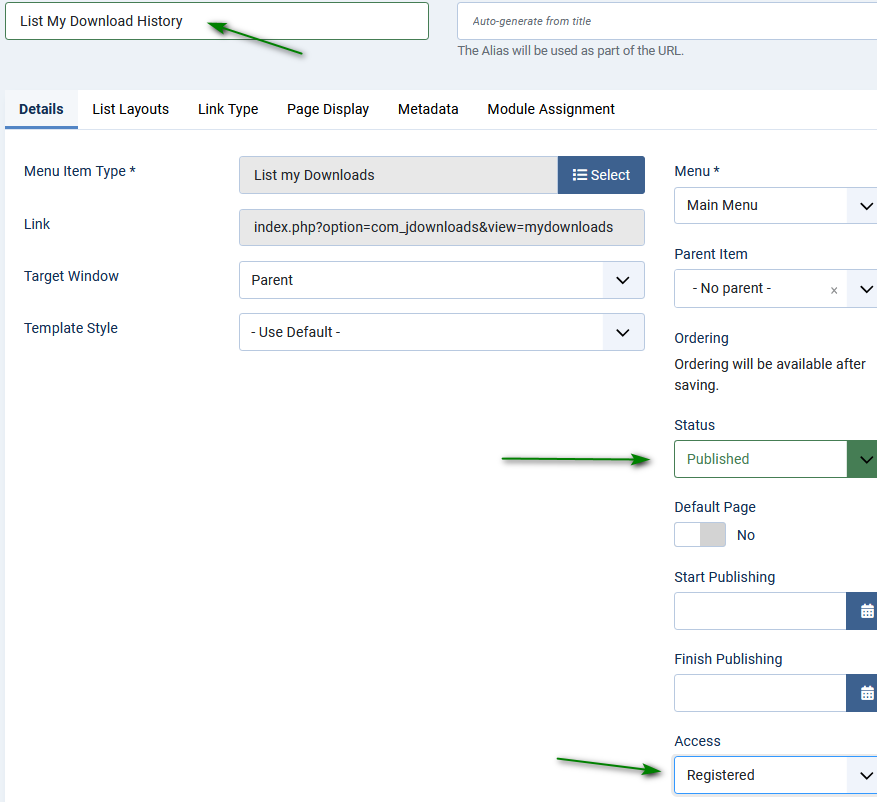
This then brings up the various sections of the menu as shown opposite. In the Details tab give the Menu Item a Title and ensure it is Published.
Please note as it is only possible to track logged on users so ensure Access is set to Registered.
This menu item will only be seen by logged on users, so setting its Access to Registered aviods frustration for Public or Guest users.
If you do leave it as Public Access then jDownloads will redirect to a logon page.

In the following there are references to 'Use Options Settings'. These options are in the Downloads Front End options. To acces these in the  pulldown Click on
pulldown Click on  and then on
and then on  . Near the top right you will see the
. Near the top right you will see the  button. Clicking on it shows the tabs with the jD Options. In this case select the
button. Clicking on it shows the tabs with the jD Options. In this case select the  tab.
tab.
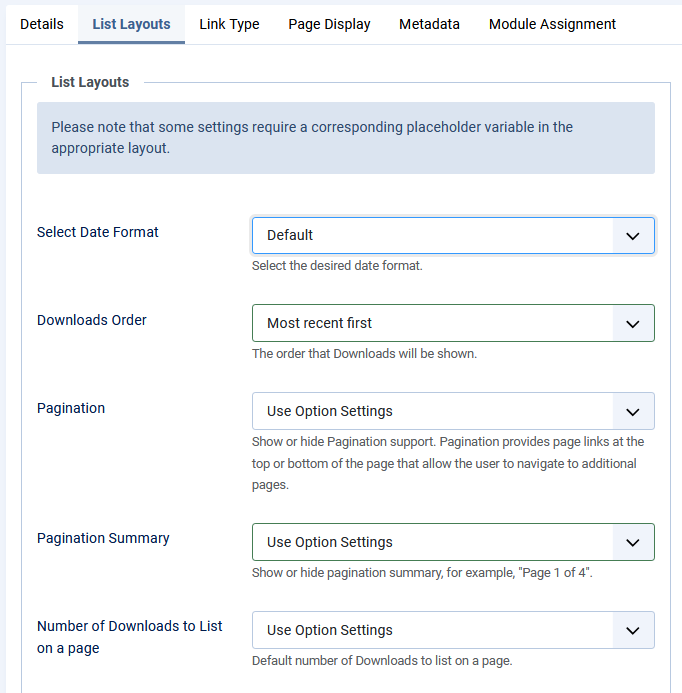
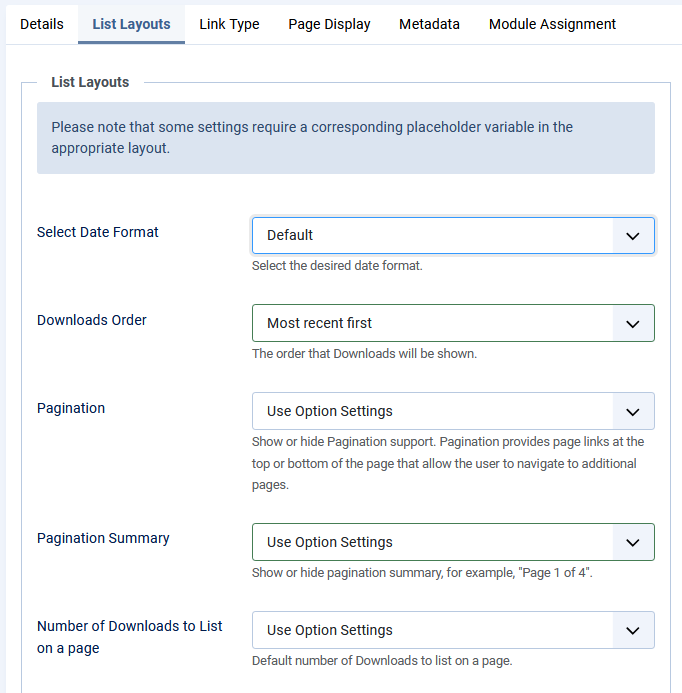
The jD specific setup fields are on the 'List Layouts' page of the menu item.
1. SelectDate Format. Using the shows two otions as
shows two otions as  . Selecting Default uses the long date format whilst Short selects the Short date format. How to modify these date formats is detailed later.
. Selecting Default uses the long date format whilst Short selects the Short date format. How to modify these date formats is detailed later.
2. Downloads order - has two choices: either Most Recent First or Oldest First.
3. Pagination allows selecting pages This has three options: Hide, Use Option Settings, or Show. If you select 'Options Settings' then the view will be the same as used thoughout jDownloads Front End. The actual Options settings are in the Frontend tab, Navigation section option
This has three options: Hide, Use Option Settings, or Show. If you select 'Options Settings' then the view will be the same as used thoughout jDownloads Front End. The actual Options settings are in the Frontend tab, Navigation section option

4. Pagination Summary
5. Number of Downloads to show per page is in the tab- Items per Page section.
tab- Items per Page section.

1. SelectDate Format. Using the
 . Selecting Default uses the long date format whilst Short selects the Short date format. How to modify these date formats is detailed later.
. Selecting Default uses the long date format whilst Short selects the Short date format. How to modify these date formats is detailed later.2. Downloads order - has two choices: either Most Recent First or Oldest First.
3. Pagination allows selecting pages
4. Pagination Summary
5. Number of Downloads to show per page is in the

Colin M, September 2020, modified July 2023
 ownloads Documentation Centre!
ownloads Documentation Centre!