An introduction to Layouts -May 2023
Introduction
Layouts are how jDownloads displays Categories and Downloads in the Front End.
This article gives a general overview of the Layouts available with jDownloads. Layouts are the html code fragments that jDownloads uses to dynamically construct page views on the front end. Some people consider them as 'mini-templates'. With an understanding of layouts you may control the look and feel of the views created by the jDownloads Component. The layouts are responsive to different screen sizes as they use a < div> .. < /div> based html structure.
You can edit and change the layouts and this is discussed in other articles about layouts, the principle point to note about editing layouts however is that you should always make a copy first and resist the temptation to edit an existing default layout directly. There are several good reasons for making a copy, firstly if it goes wrong then you can quickly restore back to the relevant layout by simply 'Activating' the default one. Another reason is that a jDownloads update may change one of the default layouts so all your good work could be lost!
You can edit and change the layouts and this is discussed in other articles about layouts, the principle point to note about editing layouts however is that you should always make a copy first and resist the temptation to edit an existing default layout directly. There are several good reasons for making a copy, firstly if it goes wrong then you can quickly restore back to the relevant layout by simply 'Activating' the default one. Another reason is that a jDownloads update may change one of the default layouts so all your good work could be lost!
First where does one find the layouts?
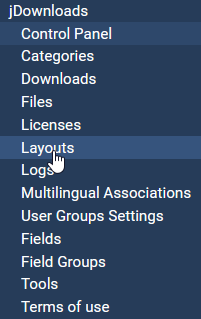
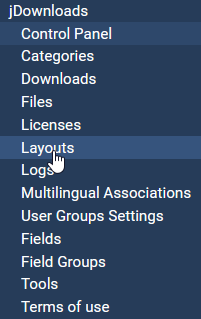
Just go to the jDownloads Admin control panel and click on in the left hand side menu as shown opposite.
in the left hand side menu as shown opposite.
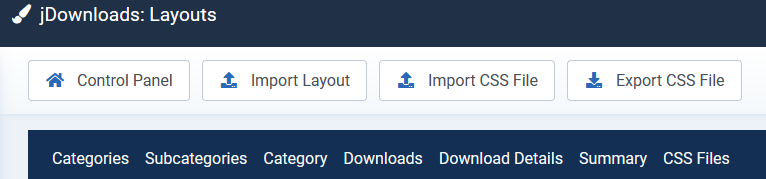
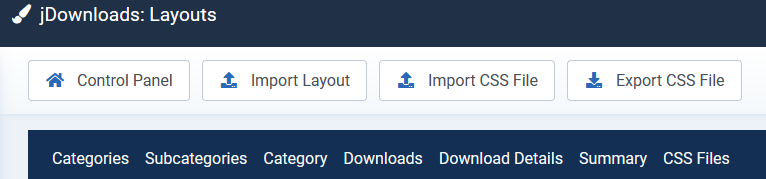
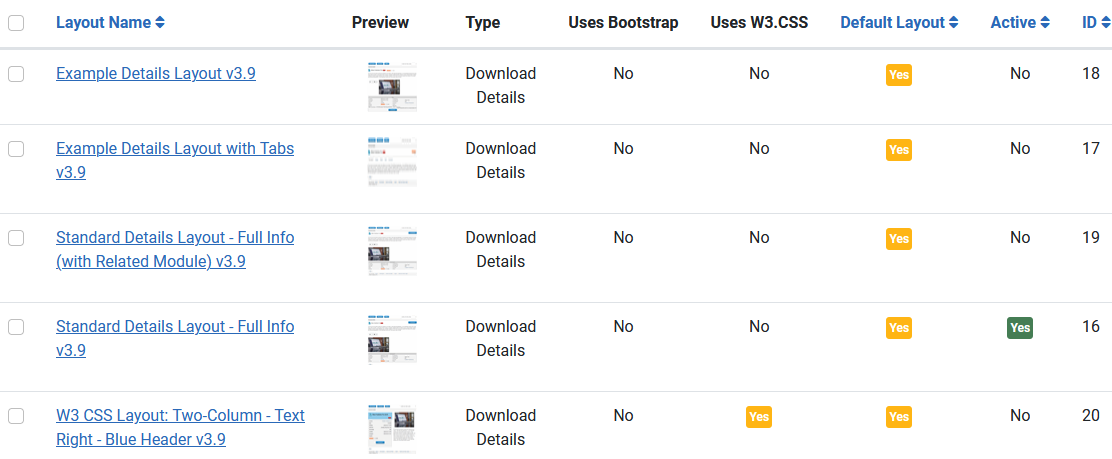
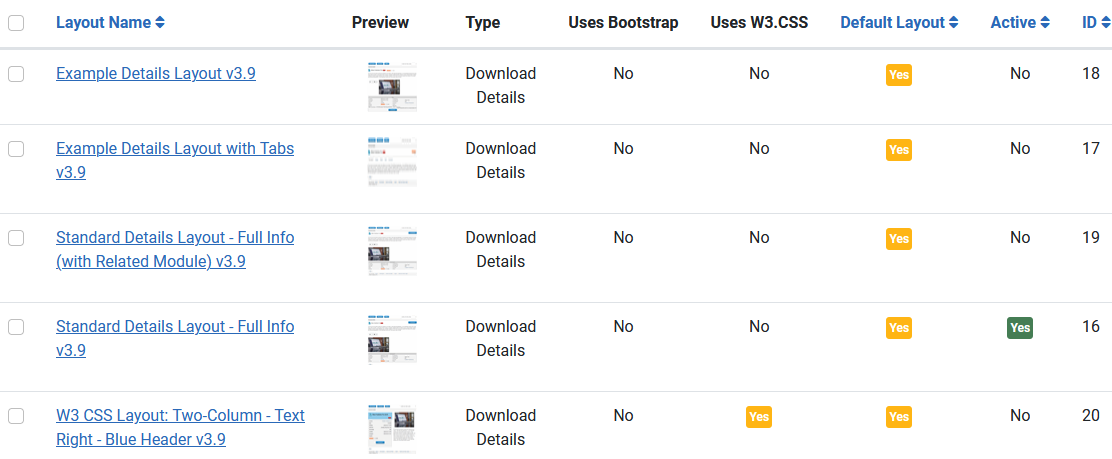
This takes you to the main Layouts Control Page as shown on the far right.
As you can see there are six types of layout. The front end CSS file is also available


Just go to the jDownloads Admin control panel and click on
This takes you to the main Layouts Control Page as shown on the far right.
As you can see there are six types of layout. The front end CSS file is also available


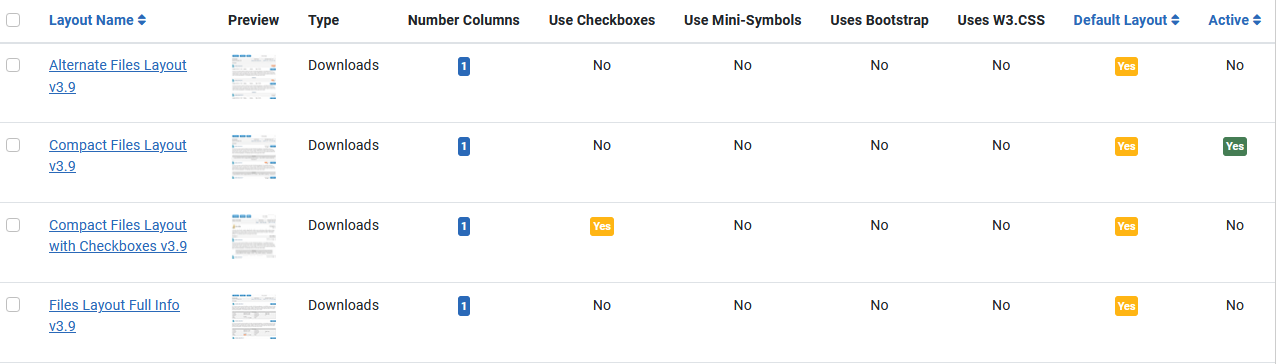
To see the choice of layouts on the relevant type, such as Downloads Details. This will then show all the layout styles for that type.
Note that the Active template is shown with a . Only one layout in a layout-type may be set active. IF you set another one active then the former active one is automatically deactivated.
. Only one layout in a layout-type may be set active. IF you set another one active then the former active one is automatically deactivated.

Note that the Active template is shown with a

If it is a completly new install then only the 3.9 layouts are installed and as from 3.9.8, they have the string " 3.9" appended to the name.
Also from 3.9.8 the 3.2 and older version layouts are no longer set as 'Default Layouts' so they may be deleted.
Facilites
Before disussing the individual layout types it is useful to look at the available facilities. When you select a particular type of layout there is a horizontal header bar with various facilities. These are discussed below.

Clicking on the Control Panel button will take you back to the jDownloads Control Panel.

The Layouts button will take you back to the layout type selection panel.

New will allow creating a brand new layout. Generally however it is better to edit an existing layout.
 The Actions tab is normally inactive (greyed out) until you select a Layout in the current type by ticking the box opposite the name of the layout. The Actions Tab then becomes active
The Actions tab is normally inactive (greyed out) until you select a Layout in the current type by ticking the box opposite the name of the layout. The Actions Tab then becomes active  with a pulldown list of actions:
with a pulldown list of actions:  Clicking on the Import button opens a dialogue that allows importing. The import file is in a very speciically structured xml type file.
Clicking on the Import button opens a dialogue that allows importing. The import file is in a very speciically structured xml type file.Layout Types
Layouts are separated into six different types as listed below. Presently they all have 'v3.9' appended to their name. This is to allow creation of further tyes with flex based layouts
-
Categories:
These layouts only show the 'top level' Categories. No Sub Categories or Downloads are shown when using layouts from this type. There are three additional jDownloads 3.9 Categories layouts.
- Categories Example with 4 columns
- Categories Example with 2 columns
- Standard Categories Layout
-
Subcategories:
Defines the layout for Subcategories when showing multiple categories that are not the top level categories. This is a new layout type in jDownloads 3.9. There are two subcategories layouts. The ambiguous "Standard Categories Layout for paginated Subcategories 3.2" has been replaced by these Subcategories layouts.
- Multi-column Subcategories layout
- Standard Subcategories layout
-
Category:
Defines the layout when showing a single Category. There is just one additional Category layout in jDowloads 3.9 .
- Standard Category Layout
- Standard Category Layout
-
Downloads:
Defines the layout of the Download list (were formly listed as Files Layouts). Displayed below the active Subcategories or Category layout. There are nine Download layouts in a new jD3.9 install.
- Alternate Files Layout
- Compact Files Layout
- Compact Files Layout with Checkboxes
- Files Layout Full Info
- Files Layout Single Line
- Files link only
- Standard Files Layout
- Standard Files Layout without Checkboxes9
- Standard Files Layout with Checkboxes
-
Download Details:
Defines the layout of the Download detailed view. jDownloads 3.9 has four layouts in this section.- Example Details Layout
- Example Details Layout with Tabs
- Standard Details Layout - Full Info
- Standard Details Layout - Full Info (with Related Module)
-
Summary:
Defines the layout of the Download summary page. With Checkbox Downloads it lists the files to be downloaded. It is also used when passwords, Captcha and any similar need for additional user input. There is just one summary layout. It is an enhancement of the jD 3.2 series summary layout with a cleaner view.
- Standard Summary Layout 3.9
- Standard Summary Layout 3.9
Layout Previews
One of the features of jD4 is the ability to preview the layout in the backend.

An Example preview for the Compact Files Layout is shown opposite

Layout Structure
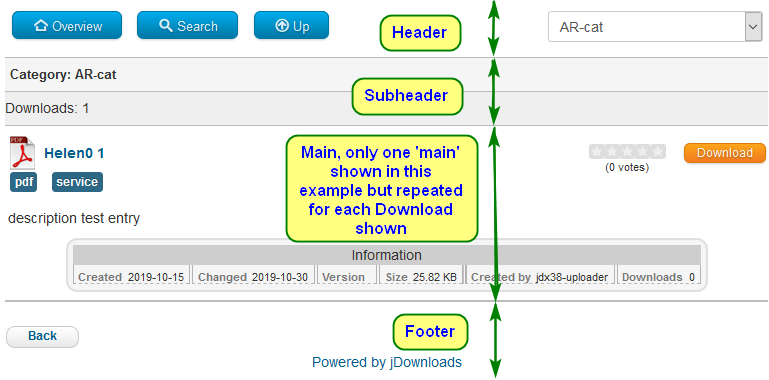
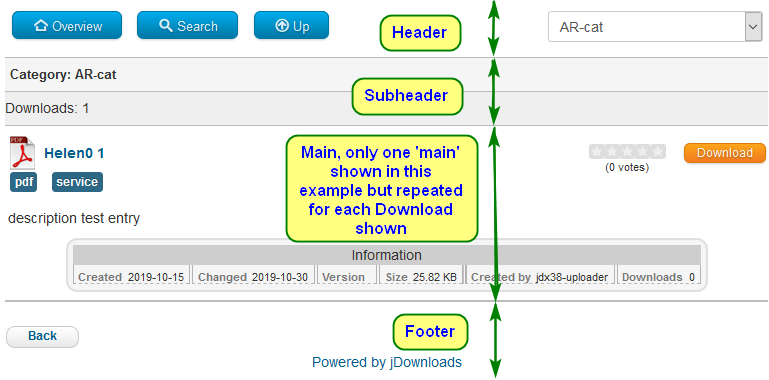
The general structure of a layout has up to six areas as noted below.
Header, which is the first area shown.
Sub-header, gives more details.
Before, rarely used but is before the first of the main areas.
Main, this section shows details of a Category or Download. It is repeated automatically for each entry.
After, again rarely used but is after all repetitions of the main area.
Footer, appears at end of the layout.
Sub-header, gives more details.
Before, rarely used but is before the first of the main areas.
Main, this section shows details of a Category or Download. It is repeated automatically for each entry.
After, again rarely used but is after all repetitions of the main area.
Footer, appears at end of the layout.

The view on the screen may be constructed from areas of different active layouts. For instance in the above example the Header and Footer areas came from the active Category layout whilst the rest came from the active Downloads layout.
Also if there is only one layout in a section then it cannot be 'de-activated' .
In the layouts various items of information are displayed by using what are often referred to as placeholders. These are enclosed in braces { ... }. An example would be say which would be replaced with the actual size of the file to be downloaded. If the information is not available or should not be shown then jD automatically removes them dynamically when creating the executable code that generates the on screen view. This is illustrated below in the various 'header' views that may be shown depending on circumstances. The actual layout code remains unchanged as it is just a template, the 'intelligence' comes from the jD code that processes the layouts.
Layouts may of course be edited but always make a copy as the default ones may be replaced at any update!
The layouts are written as HTML statements and make use of CSS classes. However to just see how the layouts relate it is not necessary to be an expert in HTML or CSS. Usually one can see which 'lines' need deleting or modifying. And of course you can always ask in the Forum.
Layouts may of course be edited but always make a copy as the default ones may be replaced at any update!
The layouts are written as HTML statements and make use of CSS classes. However to just see how the layouts relate it is not necessary to be an expert in HTML or CSS. Usually one can see which 'lines' need deleting or modifying. And of course you can always ask in the Forum.
Place Holders
Layouts use what are called 'place-holders' to place information associated with the Download in the view created by the layout. These place-hoders are enclosed in { } such as
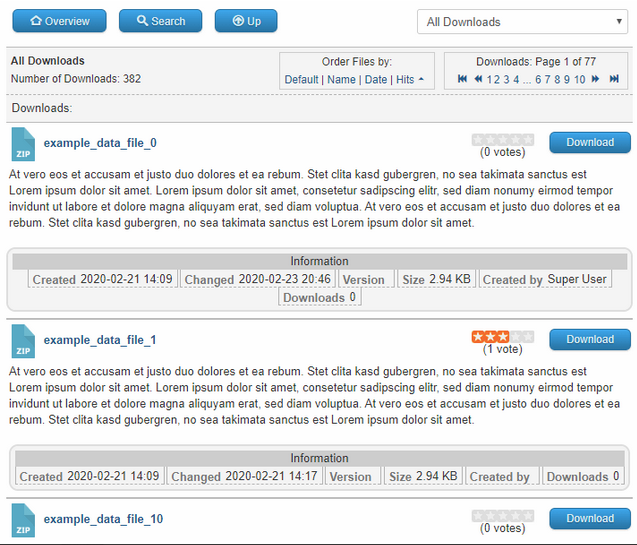
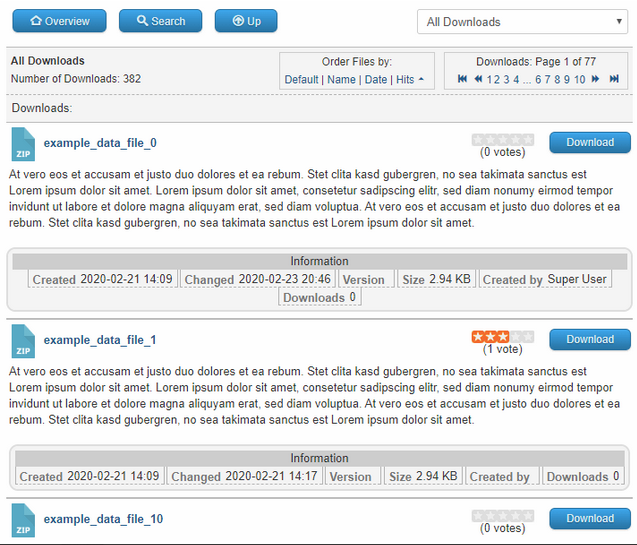
Whilst generating the actual view on the screen using the layouts, jDownloads will only display the relevant information that the user is permitted to see.
Whilst generating the actual view on the screen using the layouts, jDownloads will only display the relevant information that the user is permitted to see.
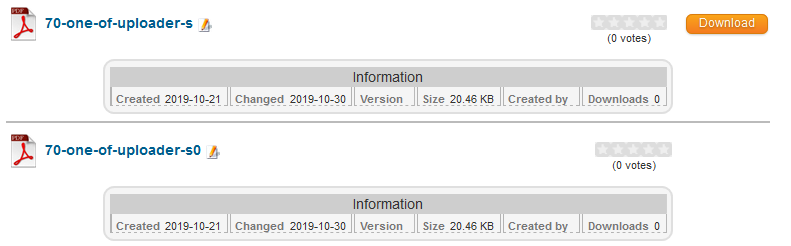
For instance if a Download does not have Download permission for say the Public user group then the Download button will not appear for public users. The two Downloads shown opposite are identical except a slight difference in name and that the second one does not have Download permission so it has no Download button.

But what happens if the name of the Download has been specified to link to a Download Details view?
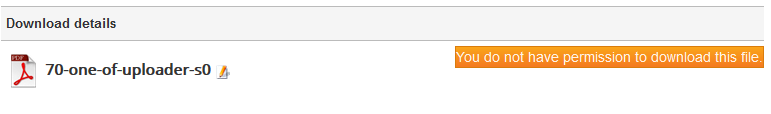
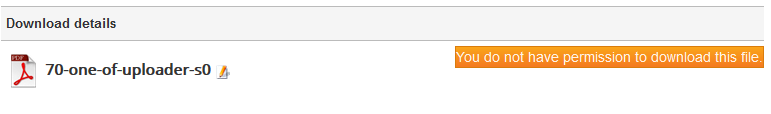
If the user clicks on that link they will indeed be taken to the Download Details view as illustrated opposite. As well as not having a download button there will also be an appropriate message saying that it is not possible to download the file! 

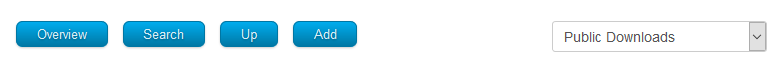
Another simple example is that sometimes only some of the header is shown. When showing all header items then the view will be such as illustrated below.

The Add button only appears if you have permission to create a new Download. The Up does not appear if there is no preceding Category. That is if some of the information does not exist or it is not meant to appear then they are automatically removed by jDownloads. So you may see headers such as below.



Once again please note that if the data, such as for example an image, is not present then jDownloads effectively skips the relevant area of the layout.
Import and Export
It is also simple to Export and Import layouts to make them shareable in the community, and of course to enable keeping layout backups. For more details on exporting or importing layouts please see import and export (opens in a new window/tab)
If you click on the button it will initiate a downloading sequence for the selected layout. Similarly the
button it will initiate a downloading sequence for the selected layout. Similarly the  button will import a layout
button will import a layout
Also available are and
and  buttons, but you cannot delete a Default or Active Layout, or if it is the only layout of that type.
buttons, but you cannot delete a Default or Active Layout, or if it is the only layout of that type.
If you click on the
Also available are
ColinM January 2020, updated September 2020 and May 2023.
 ownloads Documentation Centre!
ownloads Documentation Centre!