Tags support in jDownloads -Feb 2024
Introduction
As shown in the picture opposite jDownloads supports the Joomla! Content Tags system. It shows four tags: pdf-file, docx-file, poll-type and image.
This article will show the ways in which Joomla! Content Tags may be created, added to or removed from jD Categories and Downloads. It is important to note that jD Categories and Downloads are just as much Content as regular Joomla! categories and articles.
The words 'tag' and 'Tag' are much used to describe a whole host of different items. For example the html character sequence such as <b> denotes the start of emboldening a portion of text, and is often referred to as a tag. It should be referred to as an HTML tag.
In these notes the Joomla! Content Tags, such as the blue boxes opposite, are written here as a Tag or Tags to avoid having to write Joomla! Content Tags. That is Tag with a capital T denotes a Joomla! Content Tag.
This article will show the ways in which Joomla! Content Tags may be created, added to or removed from jD Categories and Downloads. It is important to note that jD Categories and Downloads are just as much Content as regular Joomla! categories and articles.
The words 'tag' and 'Tag' are much used to describe a whole host of different items. For example the html character sequence such as <b> denotes the start of emboldening a portion of text, and is often referred to as a tag. It should be referred to as an HTML tag.
In these notes the Joomla! Content Tags, such as the blue boxes opposite, are written here as a Tag or Tags to avoid having to write Joomla! Content Tags. That is Tag with a capital T denotes a Joomla! Content Tag.

This article does not consider the best ways of using Tags as there are numerous articles on the web that explain the usage of tags. However an appendix shows some examples.
All we need note at this juncture is that Tags allow a much greater freedom in the way downloads may be associated and shown.
If you are not familiar with Tags then a good place to start is the short note How To Use Content Tags in Joomla! (opens in a new tab/page)
All we need note at this juncture is that Tags allow a much greater freedom in the way downloads may be associated and shown.
If you are not familiar with Tags then a good place to start is the short note How To Use Content Tags in Joomla! (opens in a new tab/page)
Tags may be created either directly in Joomla! using the Tags component or directly in jDownloads from the Back End or from the Front End.
Tags may be added to a Download from either the Front End or the Back End but they can only be added to a Category from the Back End.
To show Tags they need to be enabled in the jDownloads menu and the placeholder needs to be in the relevant layout
Any Tags created in jDownloads are 'regular' Tags and may be used in articles and other content just as if they had been created in the Joomla! Tags Component.
Configure Tags Component
Create in Front End
In order to allow allow Tags to be set from the jDownload Front End it is neccessary to set the relevant User Group permissions in the Tag Component.
So in Components select the Tags Component and then click on the
and then click on the  (top right). Next select the Permissions Tab.
(top right). Next select the Permissions Tab.
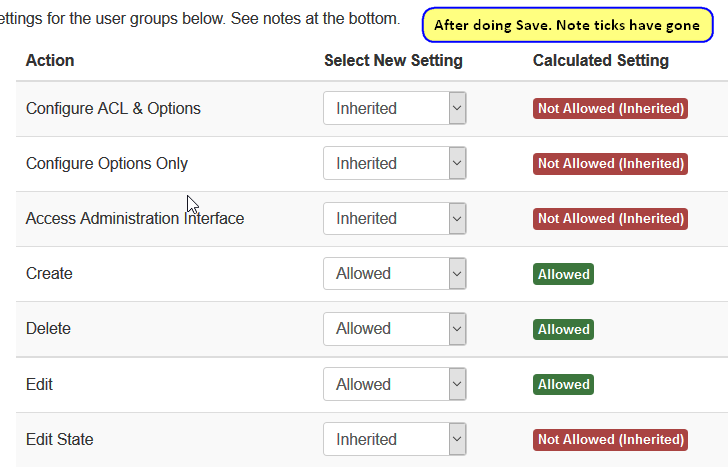
This will bring up the permissions settings screen for the User Groups. So select the relevant User Group that is to be allowed to manage Tags in the front end, that is to Create, Delete, Edit and Edit State of individual Tags.
Then use the pulldown for Create and choose Allowed. A 'tick' mark will appear alongside as shown opposite. Repeat for the other permissions you wish to allow.
NB Only Tags for jDownloads may be added in the front end.

So in Components select the Tags Component
This will bring up the permissions settings screen for the User Groups. So select the relevant User Group that is to be allowed to manage Tags in the front end, that is to Create, Delete, Edit and Edit State of individual Tags.
Then use the pulldown for Create and choose Allowed. A 'tick' mark will appear alongside as shown opposite. Repeat for the other permissions you wish to allow.
NB Only Tags for jDownloads may be added in the front end.

The view opposite shows the Result of the Save.
What is happening is that the permissions are being propagated as required.
Doing a Save & Close also propagates, but I always like to see the confirmation!

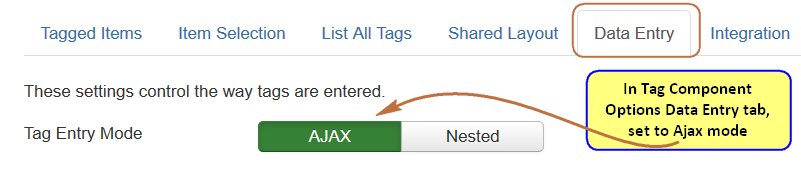
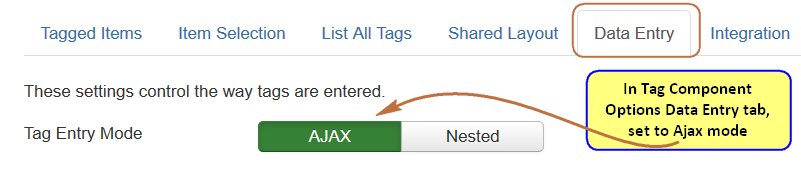
Set Entry Mode to AJAX
One thing that needs to be checked is that in Tag Component, Options - Data Entry tab the 'Tag Entry Mode' option must be set to Ajax mode for tags to work in jDownloads.


The 'Nested' Mode is not supported in jDownloads. AJAX mode is the default.
Adding Tags in Backend
Much of what follows here also applies to adding Tags to the Frontend when creating Downloads.


The Tags input field is in the Content tab on the righthand side.
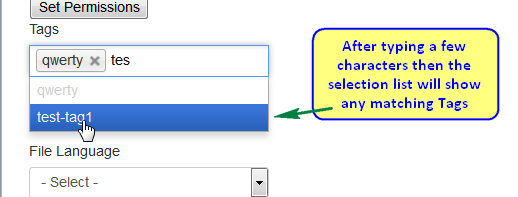
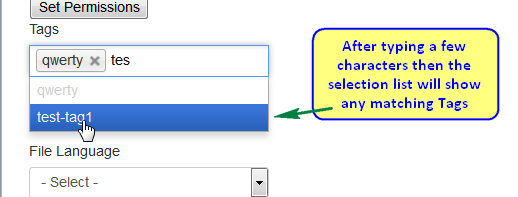
To add a Tag either just start typing into the field or click on the field to show a selection list of existing Tags.
To add a Tag either just start typing into the field or click on the field to show a selection list of existing Tags.

To create a new Tag type the name of the Tag then just press the Enter (or Return) key.
Note the name of the new Tag must be unique.


Note the name of the new Tag must be unique.


Adding Tags in Frontend
Note It is also essential to set the relevant Permissions in the Tag Component for the User Group allowed to edit or create Downloads.
Please see the section below Setting Permissions in the in Tags Component setup before you attempt to add Tags from the Front End.
Please see the section below Setting Permissions in the in Tags Component setup before you attempt to add Tags from the Front End.
After setting up the Tags component, then Adding Tags in the Frontend is basically the same as adding them in the Backend.
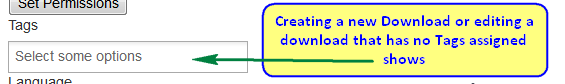
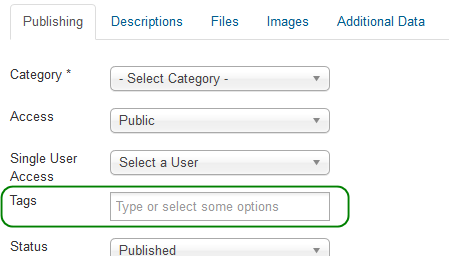
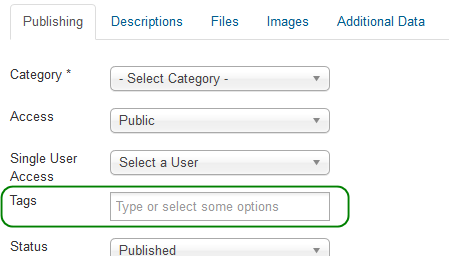
The Tags field in the upload form looks much the same as the one in the Backend.
In the front End it appears in the Publishing tab

The Tags field in the upload form looks much the same as the one in the Backend.
In the front End it appears in the Publishing tab

But we need to make the Tags field appears in the edit/create Download form and also to decide whether the User Group will or will not be able to create new Tags.
Both the ability to add Tags and create Tags are controlled from the User Groups Settings. This allows different abilities for different User Groups.
Both the ability to add Tags and create Tags are controlled from the User Groups Settings. This allows different abilities for different User Groups.
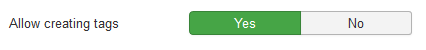
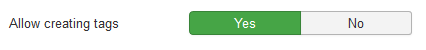
The first thing to ensure is in the User Groups Settings - Group Creation/Editing Settings section is that the Tags 'tick' box is 'ticked' for each User Group that will be allowed to add existing Tags.


The default setting is 'unticked', that is by default User Groups are not allowed to add any Tags to Downloads.
Only 'tick' the 'Allow creating tags' field if the User Group is to be allowed to create new Tags directly in jDownloads.


It is also necessary to set the Tags component Create permission to Allowed as noted above.
Using the Batch facility
Sometimes there is a need to add the same Tag to multiple Downloads. Using the jDownloads Batch facility simplifies the process.
In the backend it enables adding the same Tag to selected Downloads that are in a specified category and its subcategories.
In the backend it enables adding the same Tag to selected Downloads that are in a specified category and its subcategories.
The first step is to go to Downloads and by using the Search Tools select the relevant Category or sub category, which in this example is the 'Dated Cats' category.


This lists all the Downloads in that Category and its subcategories as illustrated opposite.
In this example the selected Downloads are actually in separate sub -categories.

In this example the selected Downloads are actually in separate sub -categories.

To add the required Tag to all of the selected Downloads click on the  button on the control bar.
button on the control bar.
This will give a view as illustrated opposite.
Ensure you select the 'parent ' Category or sub category, that you have selected the required Tag and, most importantly, that No is selected in the Copy/Move choices.
Then click on the Process button which will now add the Tag to all the selected Downloads.

This will give a view as illustrated opposite.
Ensure you select the 'parent ' Category or sub category, that you have selected the required Tag and, most importantly, that No is selected in the Copy/Move choices.
Then click on the Process button which will now add the Tag to all the selected Downloads.

View Tags in the Control Panel
The jDownloads Control Panel shows the Tags that are being used in Categories and Downloads.
Clicking on a Tag, for example


View Access and Permissions
If you have set some permissions that say restrict downloading to Registered or to other specific user groups then also remember to set the view Access on the Category or Download appropriately. This avoids showing the 'you do not have permission' message.
If, for example, you have set a Download to only say Registered users may download then also set View Access to Registered.
If it is left at Public then the Download, or Category, will be included in the relevant Tag listing but if a user clicks on it they will get the message 'You do not have Permission' or similar.
If, for example, you have set a Download to only say Registered users may download then also set View Access to Registered.
If it is left at Public then the Download, or Category, will be included in the relevant Tag listing but if a user clicks on it they will get the message 'You do not have Permission' or similar.
Menu Settings for Tags
Each jDownloads menu type that shows Categories or Downloads has a field, Show Tags, that allows Tags to be shown or hidden when that menu item is used.
The default setting is Global. That is it will use the same setting as specified for Tags in the Joomla! global setup.
This ensures that existing menus will not need modification, but at the same time gives another degree of flexibility.
The default setting is Global. That is it will use the same setting as specified for Tags in the Joomla! global setup.
This ensures that existing menus will not need modification, but at the same time gives another degree of flexibility.

Specifically the relevant menu types are listed opposite.
In most menu types the "Show Tags" field is in the List Layouts tab, but in the Single Download type it is in the Options tab.
In most menu types the "Show Tags" field is in the List Layouts tab, but in the Single Download type it is in the Options tab.
- List All Categories (Default);
- List All Downloads;
- List my Downloads;
- Single Category;
- Single Download.
{tag} placeholder in Layouts
To show Tags associated with a Category or a Download then the place holder is already included in the following Standard Layout Types:
- Categories
- Subcategories
- Category
- Downloads
- Download Details
In these standard layouts it is located in the main part of the layout.
For Download and Download Details layouts typically have <div class="jd_tags39 jd_associations"> placeholder is not available for Summary layouts.
For Download and Download Details layouts typically have <div class="jd_tags39 jd_associations"> placeholder is not available for Summary layouts.
More Configuration Items
Setting Display
If the Tags component is left as installed then if you click on a Tag it will just show a simple linked list of all the Downloads with that Tag.

The Tags component provides many options for showing how the list is displayed.
To access these click on the Options Button in the Tags Component.
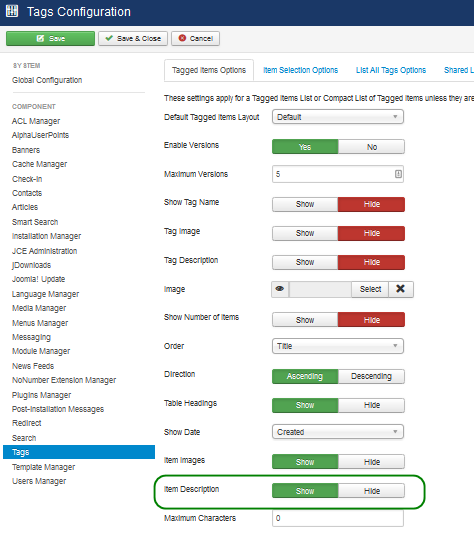
This shows a whole set of tabs to allow customising as illustrated opposite.
It is not the intention here to discuss all of this as there are several web articles on the topic of configuring the Tags list.
However it is useful to note one specific item which if enabled will show the Short Description associated with the Tags List.

After setting the field Item Description in the Tagged Items Options tab to Show then the Short Description from the Download will be shown in the Tag list.


You can limit the size of the description shown by setting the Maximum Characters option.
The result is then as shown opposite.
Of course one may add appropriate styling and organise the layout in different ways.
Note: Presently the images associated with a Download are not shown.

Of course one may add appropriate styling and organise the layout in different ways.
Note: Presently the images associated with a Download are not shown.

Limitation
jDownloads has a directory based structure with Categories and Downloads just like Joomla! with Categories and Articles. An added feature in the Tags in Joomla! Articles is that the Tags system checks if the Category containing the Article is Published. If the Category is Unpublished then the Article is not listed in a Tags list view.
This feature is not available in jDownloads.
The reason for this is that the reference to the Categories table in the Joomla! core code is hard coded to the Joomla! categories database! The Joomla! people are 'unwilling' to change that aspect.
This feature is not available in jDownloads.
The reason for this is that the reference to the Categories table in the Joomla! core code is hard coded to the Joomla! categories database! The Joomla! people are 'unwilling' to change that aspect.
So if you want to prevent Tags associated with an unpublished Category listing the Downloads in that Category, then it is necessary to unpublish both the Category itself and the Downloads in that Category.
It is of course very simple in the jD backend to unpublish all the Downloads. Go to the Downloads section, use the Select Category box to select the category. This will list all the Downloads in that Category together with those in subcategories of the selected category.
Next click on the tick box beside the Title column. This selects all the items listed so then click on Unpublish button.
It is of course very simple in the jD backend to unpublish all the Downloads. Go to the Downloads section, use the Select Category box to select the category. This will list all the Downloads in that Category together with those in subcategories of the selected category.
Next click on the tick box beside the Title column. This selects all the items listed so then click on Unpublish button.
We must make it clear that Tags are supported in both jD Categories and Downloads.
Appendix - Some Examples
The following gives examples of the use of two Tag related menu items
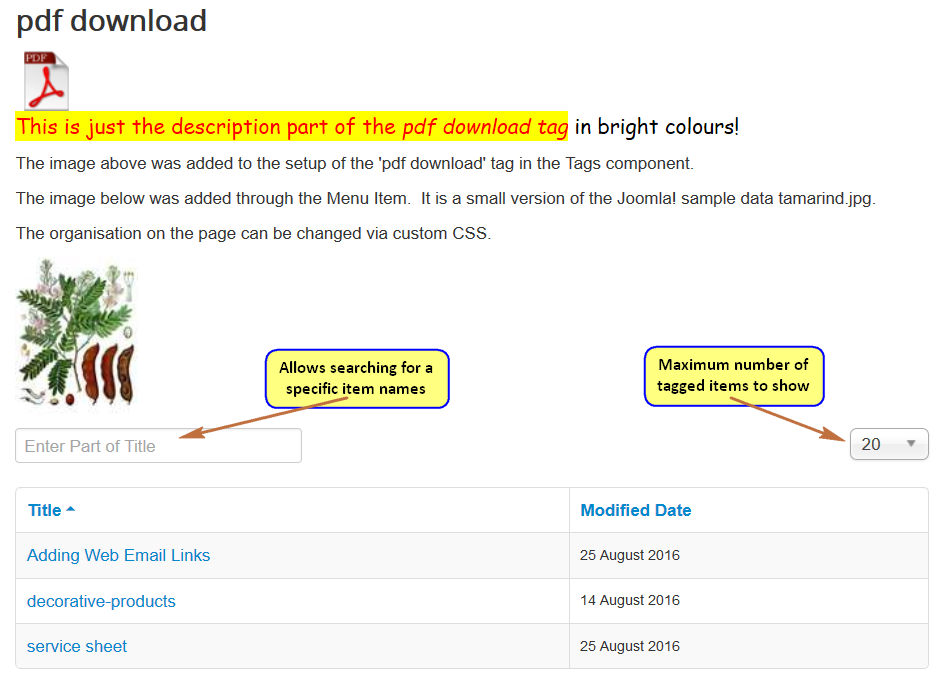
One useful menu item is the "Compact list of tagged items" type where one specifies the specific tag whose items are to be listed.
As shown opposite this may optionally have a description about the tag type, and various images.
The main purpose of the menu item is to list all the related articles and Downloads that have been 'tagged' with that Tag, which in this example is 'pdf download'.
The listing has an option to select which date is shown. Probably the most useful is the 'Modified Date' as illustrated.

Note that with jDownloads in order for the modified date to be changed then field "Mark Download as Updated" has to be set to Yes.
This is deliberate so that the person carrying out the edit of a Download can select whether the change is actually an update.
For example correcting or extending the description part of an update may or may not be considered as an update. jDownloads cannot make such decisions itself to satisfy all situations. One can leave the field set to Yes of course so that any change will rate as an Update and always change the modification date.
This is deliberate so that the person carrying out the edit of a Download can select whether the change is actually an update.
For example correcting or extending the description part of an update may or may not be considered as an update. jDownloads cannot make such decisions itself to satisfy all situations. One can leave the field set to Yes of course so that any change will rate as an Update and always change the modification date.
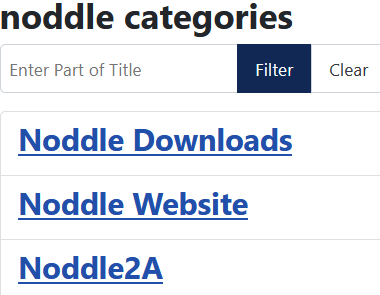
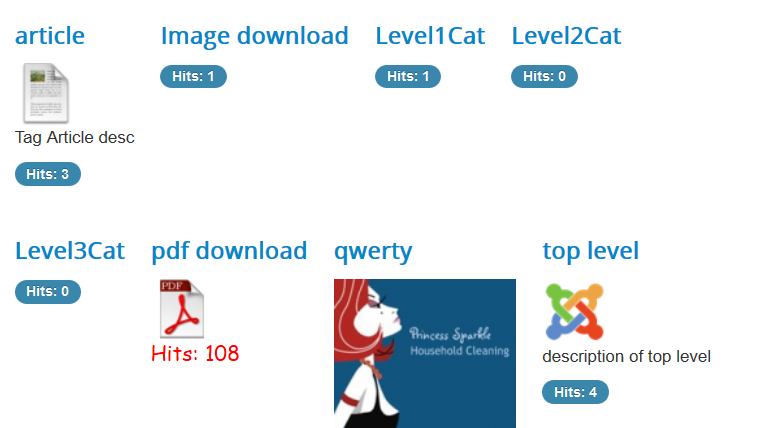
Another useful menu item is the 'List of all tags' item.
This gives a view such as opposite, which can be a little disjointed in view.
Clicking on one of the tag names will then list all the items with that tag

One can of course change the view by adding CSS such as illustrated opposite.
Here the CSS for a border and some separating padding has been added.
style="border:2px solid grey;padding:10px;}
The menu supports selection of number of columns.

ColinM, October 2019, updated August 2020,
 ownloads Documentation Centre!
ownloads Documentation Centre!