Detailed Notes on User Group Settings -December 2024
Introduction
It is important to note, as described below , that each user group is treated independently in User Group Settings. Where a user belongs to multiple user groups jDownloads uses the Ranking values to determine which one should be used. Note that users automatically belong to the parent group, the grand parent group, and so on.
Another article, Controlled Access to Categories and Downloads (opens in new window/tab) shows the Permissions settings and how they are applied to categories and downloads for each group. These Joomla Permission and Access Level settings cascade through the Joomla User Groups as usual.
Another article, Controlled Access to Categories and Downloads (opens in new window/tab) shows the Permissions settings and how they are applied to categories and downloads for each group. These Joomla Permission and Access Level settings cascade through the Joomla User Groups as usual.
But by design the attributes set up in the jDownloads User Group Settings do not cascade. This allows each group to be customised individually. The notice below appears at the top of the User-Group Settings page to remind people. Personally I find it simpler to click on the User Group name itself.


These notes concentrate on the facilities available in the User-Group settings. Further aspects on which user-group settings will be applied by jDownloads are dealt with in an additional article - Which User-Group is Used? (opens in a new window/tab) that discusses how jDownloads handles the situation when a user belongs to multiple user-groups.
However first we will illustrate how to create a User Group
However first we will illustrate how to create a User Group
Create a User Group
Click on the  button, then in the
button, then in the  section click on and then on
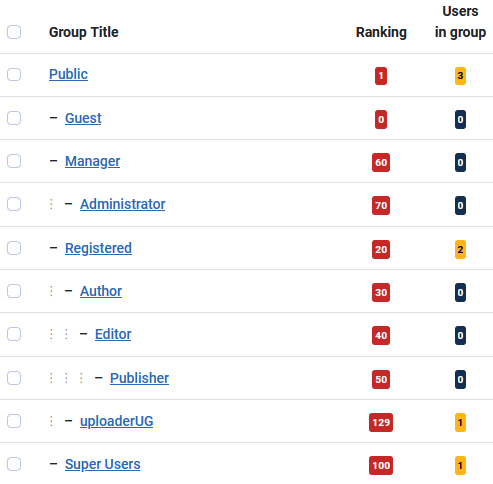
section click on and then on  . This shows a list of existing User Groups as illustrated opposite.
. This shows a list of existing User Groups as illustrated opposite.
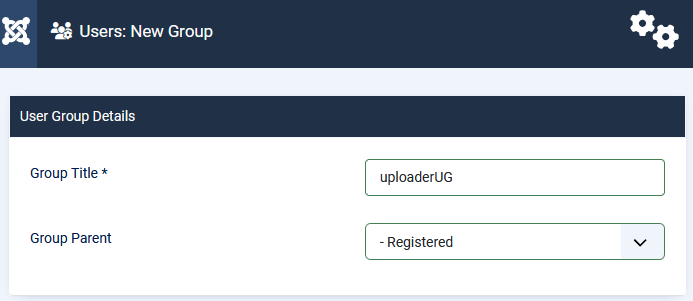
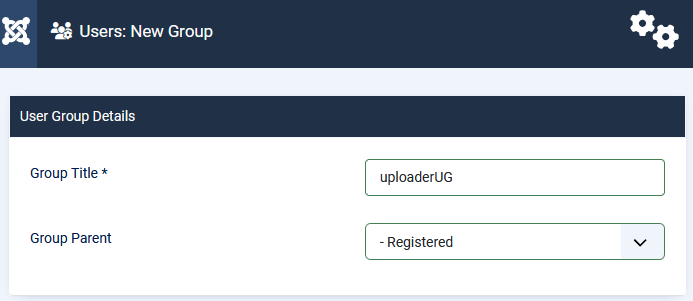
Next click on at the top of the screen. This shows where you can add a suitable name and a pull down to specify the group parent. In this example User Group uploaderUG was created.
at the top of the screen. This shows where you can add a suitable name and a pull down to specify the group parent. In this example User Group uploaderUG was created.
Normally for jDownloads one would use Registered as the Parent user group.

Next click on
Normally for jDownloads one would use Registered as the Parent user group.

Access User Groups Setting in jDownloads
To access the User Group Settings click on
Next click on
There are nine standard User Groups but you can add your own.
Typically, as noted above, I add a User Group called uploaderUG and set it up for users who are allowed to create Downloads in the Front End.

User Groups and Ranking
In the  panel, clicking on
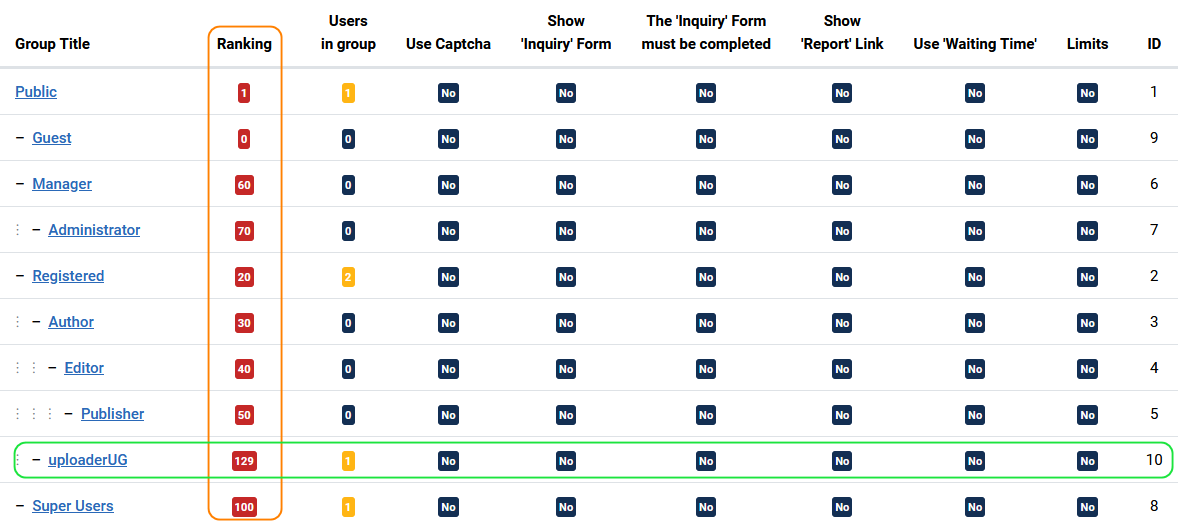
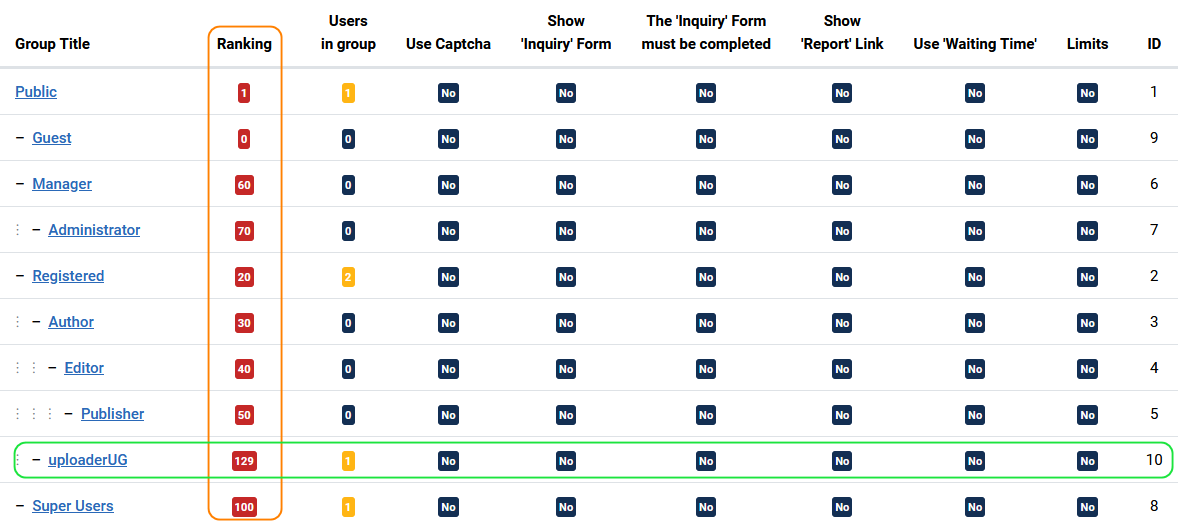
panel, clicking on  gives a screen like the one below. Note the important Ranking value and that an additional User Group 'uploaderUG' has been added. The ranking value for the uploaderUG is higher than that of any other usergroup. That means a user who belongs to multiple usergroups, which includes uploaderUG, will use the jDownloads settings from uploaderUG. This also applies to the Super Users group as its ranking value is lower.
gives a screen like the one below. Note the important Ranking value and that an additional User Group 'uploaderUG' has been added. The ranking value for the uploaderUG is higher than that of any other usergroup. That means a user who belongs to multiple usergroups, which includes uploaderUG, will use the jDownloads settings from uploaderUG. This also applies to the Super Users group as its ranking value is lower.


After clicking on  then click on the name of the User Group you wish to set up.
then click on the name of the User Group you wish to set up.
At the top is the name of the selected User Group and its ranking.
Below this are three tabs: Group Settings, Group Creation/Editting Settings and Limits. Each of these tabs is discussed below.


At the top is the name of the selected User Group and its ranking.
Below this are three tabs: Group Settings, Group Creation/Editting Settings and Limits. Each of these tabs is discussed below.


- Group Settings which has some general settings;
- Group Creation/Editing Setting which controls the questions asked when creating or editting a Download from the Front End;
- Limits which controls items like how many Downloads a user may make each day.
Remember that setting up jDownloads parameters for one group has no effect on other groups!
Each User Group has to be done individually.
Each User Group has to be done individually.
Group Settings
Use Captcha
If Yes is selected, users in this group must confirm that they are not a bot before they can download, upload files or report a Download.
Please note that you must activate a Joomla 'Captcha' plugin before you can use this feature in jDownloads.
See jDownloads documentation Using CAPTCHA in Joomla 4 & 5 (opens in new window/tab) for setting up the CAPTCHA plugin.
Please note that you must activate a Joomla 'Captcha' plugin before you can use this feature in jDownloads.
See jDownloads documentation Using CAPTCHA in Joomla 4 & 5 (opens in new window/tab) for setting up the CAPTCHA plugin.
Show 'Report' Link
.
NOTE: You cannot select both Show 'Report' Link and Show 'Inquiry' Form at the same time. If you do it will create an error.
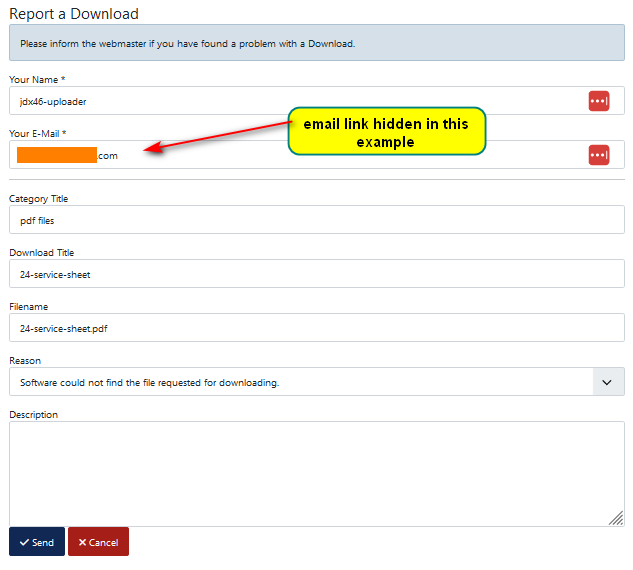
If Yes is selected to show a Report link then members of this group are enabled to 'report' a Download. A link
Clicking on the link generates an email message such as shown opposite.
To enable the link, it is essential that the active Downloads layout includes the placeholder {report_link}. Presently this placeholder is not in any of the standard Download layouts.
To include the link it is suggested adding the line
<div class="jd_clear">{report_link}</div> at the end of the main section of the layout.
To configure the email message see the jDownloads Configuration tab 'E-Mail' for more settings.

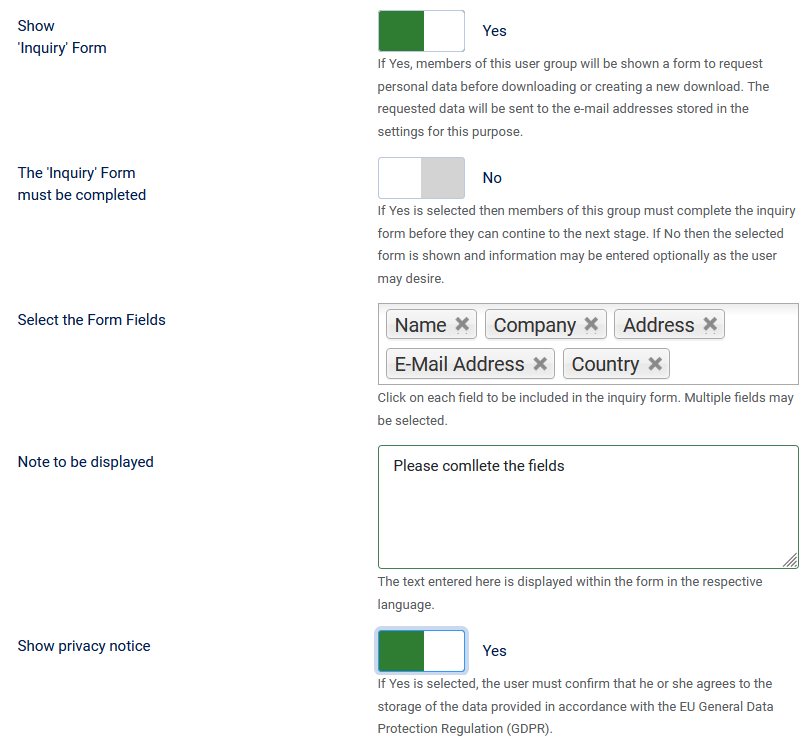
Show 'Inquiry' Form
NOTE: You cannot select both Show 'Report' Link and Show 'Inquiry' Form at the same time. If you do it will create an error.
If set to Yes, members of this user group will be shown a form to request personal data before downloading or creating a new download.
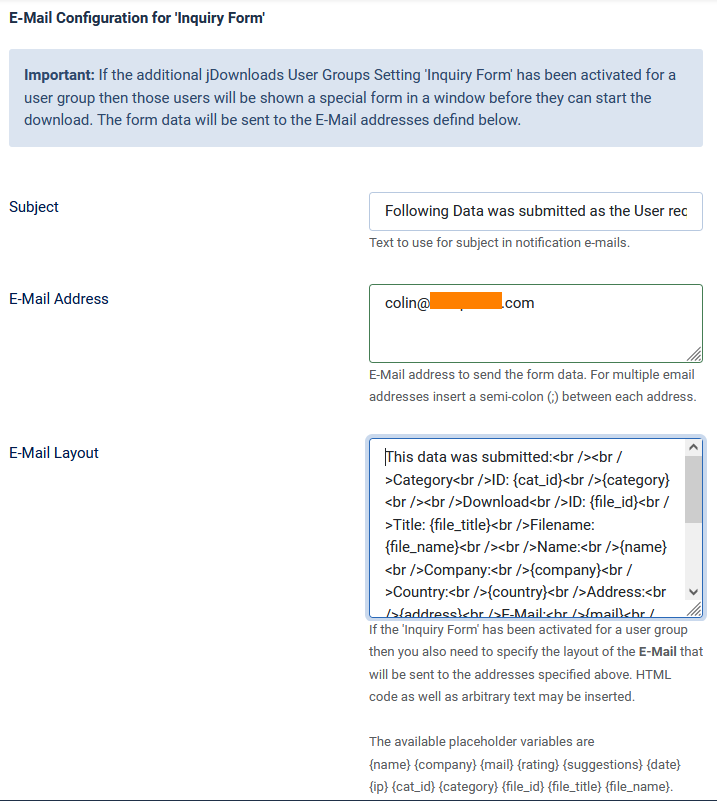
First setup the email inquiry form in the
 as illustrated Opposite.
as illustrated Opposite. An example of setting up the actual enquiry form is shown below.
The requested data will be sent to the e-mail addresses stored in the settings.


Set 'Waiting Time'
Allows you to set a time delay in seconds before the downloading of a file begins. Type in the number of seconds the user must wait.
The user will see the 'Waiting Time Message' with its countdown timer in the Summary page. The file becomes downloadable when the counter reaches zero. Setting the delay to zero disables the wait timer so there is no delay.
Requires the 'Summary' view so set Configuration - 'Downloads' TAB 'Activate direct-downloading' to No.
Allows you to set the text for the 'Waiting Time Message'. A typical message is shown opposite. The situation here woud be that the Waiting time is set for Public members but Registered members would not wait.
The string variable %s must exist in the message so that it can be periodically updated with the remaining time. The message is displayed at the position where the placeholder variable {url_download} occurs in the layout.

The user will see the 'Waiting Time Message' with its countdown timer in the Summary page. The file becomes downloadable when the counter reaches zero. Setting the delay to zero disables the wait timer so there is no delay.
Requires the 'Summary' view so set Configuration - 'Downloads' TAB 'Activate direct-downloading' to No.
Allows you to set the text for the 'Waiting Time Message'. A typical message is shown opposite. The situation here woud be that the Waiting time is set for Public members but Registered members would not wait.
The string variable %s must exist in the message so that it can be periodically updated with the remaining time. The message is displayed at the position where the placeholder variable {url_download} occurs in the layout.

Note that for a multilingual site language selectors may be used in the message. For example
{en-GB}Please wait. You can download the file in %s seconds.{/en-GB}{de-DE}Bitte warten. Sie können die Datei in %s Sekunden herunterladen.{/de-DE}
{en-GB}Please wait. You can download the file in %s seconds.{/en-GB}{de-DE}Bitte warten. Sie können die Datei in %s Sekunden herunterladen.{/de-DE}
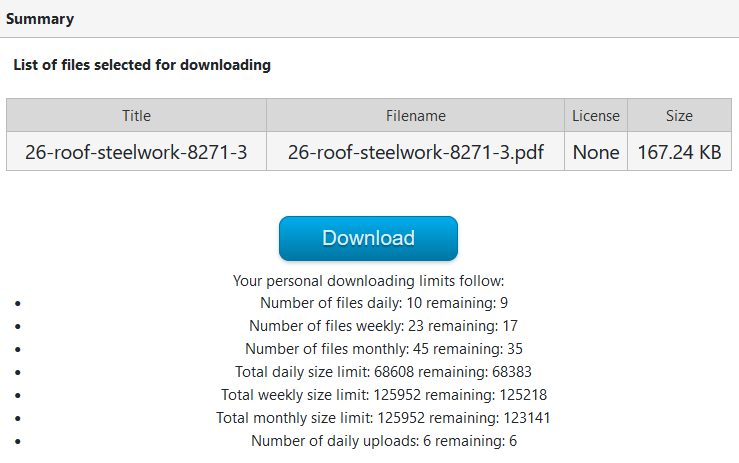
View User Limits
This option is only applicable when one or more Limits have been set in the Limits tab as noted later in these notes.
If Yes is selected then members from this group are shown their details about downloading and uploading limitations.
The details are displayed in the 'summary' layout where the placeholder variable{view_user_limits_info} is included.
Ensure that in

Notes on Limits Message
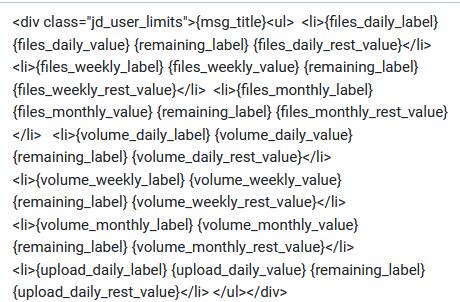
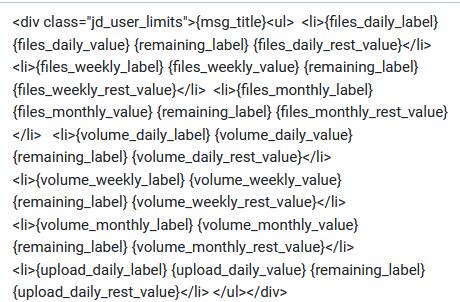
The structure of the 'Limits Message' is shown opposite. Setting the Limits is detailed later in the Limits tab Section.
Note that numerous placeholder variables must exist in this text as they will be replaced at execution time with appropriate labels and values. CSS classes, HTML code and arbitrary text may be included as you require.
The available placeholder variables are {msg_title}, {files_daily_label}, {files_weekly_label}, {files_monthly_label}, {volume_daily_label}, {volume_weekly_label}, {volume_monthly_label}, {upload_daily_label}, {remaining_label}, {files_daily_value}, {files_weekly_value}, {files_monthly_value}, {volume_daily_value}, {volume_weekly_value}, {volume_monthly_value}, {upload_daily_value}, {files_daily_rest_value}, {files_weekly_rest_value}, {files_monthly_rest_value}, {volume_daily_rest_value}, {volume_weekly_rest_value}, {volume_monthly_rest_value}, {upload_daily_rest_value}.

Note that numerous placeholder variables must exist in this text as they will be replaced at execution time with appropriate labels and values. CSS classes, HTML code and arbitrary text may be included as you require.
The available placeholder variables are {msg_title}, {files_daily_label}, {files_weekly_label}, {files_monthly_label}, {volume_daily_label}, {volume_weekly_label}, {volume_monthly_label}, {upload_daily_label}, {remaining_label}, {files_daily_value}, {files_weekly_value}, {files_monthly_value}, {volume_daily_value}, {volume_weekly_value}, {volume_monthly_value}, {upload_daily_value}, {files_daily_rest_value}, {files_weekly_rest_value}, {files_monthly_rest_value}, {volume_daily_rest_value}, {volume_weekly_rest_value}, {volume_monthly_rest_value}, {upload_daily_rest_value}.

Group Creation/Editing Setting
This section may be considered in two parts.
The first part is a regular set of options with typically Yes/No settings as illustrated below.

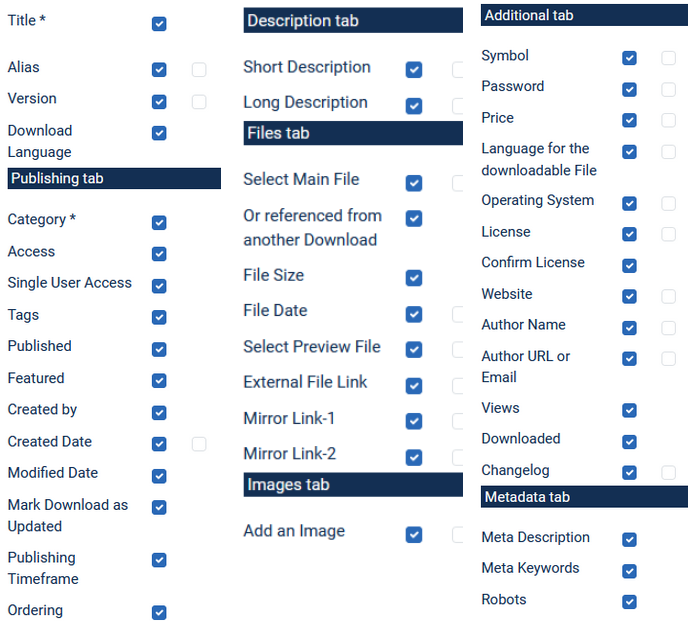
The second part, Data Field Selection, is a series of 'tick boxes' as illustrated opposite.
Note that some items opposite have two tick boxes.
If the second tick box is 'ticked' then it becomes a mandatory field, that is it must be answered.


Display add/upload icon.
When set to Yes then members of the user group are able to create/edit a Download in the Front End.
The image opposite shows the edit 'pencil' in an existing Download.
The Add button to create a new Download is also shown.


When set to Yes then members of the user group are able to create/edit a Download in the Front End.
The image opposite shows the edit 'pencil' in an existing Download.
The Add button to create a new Download is also shown.


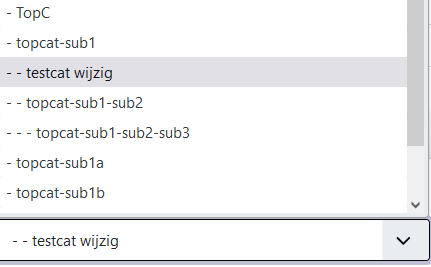
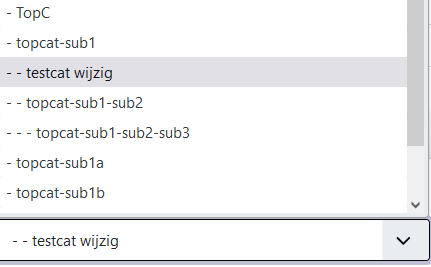
May select a different Category
If set to Yes then the Category pulldown box is shown in the create and the edit forms to allow selecting the jDownloads Category.
 list
list
 list
list Allow creating tags
If 'Allow creating tags' is set to Yes then Tags may be used. If the 'tags' field in the Data Field Section below is 'ticked' then creation of new Jommla! tags is allowed. If it is 'unticked' then new tags cannot be created and only existing ones may be used. Please see Tags Support (opens in new window/tab) for more details.
Publish new Downloads
When selected new Downloads created in the frontend will be published automatically.
Use Editor for Text Fields
When selected the default system editor is used for entering text fields. Otherwise plain text, which may include simple html, is used.
Use Tabs in Frontend Upload Form
Shows Download fields in a tabbed form or as a sequential List. A sequential list is useful if the user is only being asked for a few details. Default is Yes. Note: Self-created fields or field groups are always displayed within a tab.
Default Access View Level
When the 'access' field in the 'Data Field Selection' section below is 'unticked' then the Access Level given here will be used. If either the 'access' field below is 'ticked' or this field, the 'Default access view level' field, is left at '-Select Access-' then the Access Level in the Parent Category is used.
Note: as well as unticking the 'Access' field you must also untick the 'Single User Access' field in the Data Field Selection part.
Note: as well as unticking the 'Access' field you must also untick the 'Single User Access' field in the Data Field Selection part.

Allowed File Types
. This specifies the file types (extensions) that may be uploaded. The default setting is zip,rar,pdf,txt. The image opposite has added two further types.



Allowed Preview File Types
A preview file is either an audio or a video file. Specify the individual file types that may be submitted as a comma separated list such as 'mp3,mp4,wav'.
Only the following file types are supported: audio types: mp3, wav, oga video types: mp4, flv, webm, ogv, ogg (note ogg type can be audio or video so it is assumed to be video)

Only the following file types are supported: audio types: mp3, wav, oga video types: mp4, flv, webm, ogv, ogg (note ogg type can be audio or video so it is assumed to be video)

Maximum File Size
Allows setting the maximum file size as a multiple of kilobytes. The preset value is 5120, that is 5MB.


How many Images
Sets the maximum number of images that a member of this usergroup may add to a Download.

Text above the Form
This allows adding text above the Download Creation/Ediiting form.
The HTML code shown opposite was entered into the box. The result is that the Download Add or Edit form now has an heading text as shown below.


The HTML code shown opposite was entered into the box. The result is that the Download Add or Edit form now has an heading text as shown below.


Limits
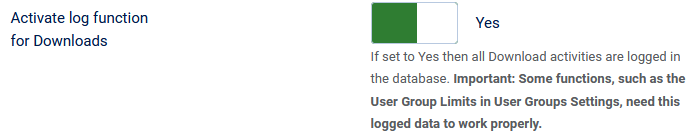
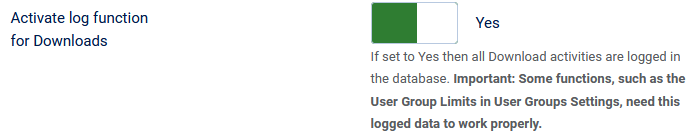
For User Group Limits to work, it is essential that you activate jDownloads logging in  -
-  .
.
There are limits for downloading on daily, weekly and monthly periods. Similarly there are Megabyte limits for the same periods. Each limit has an accompanying message that is available to be modified. There is a daily limit for the creation of Downloads.
If you set a limit to be zero then that limit is not used. A typical limit is shown below.

There are limits for downloading on daily, weekly and monthly periods. Similarly there are Megabyte limits for the same periods. Each limit has an accompanying message that is available to be modified. There is a daily limit for the creation of Downloads.
If you set a limit to be zero then that limit is not used. A typical limit is shown below.


Download Duration Restriction.
Allows you to set the duration (in minutes) in which a new download of the same file (and from the same user) is not counted as a 'new' Download. This value is important when Download manager software is being used, and also for the resuming interrupted Downloads. Change this value only if you are sure of the consequences! The default value is 60 minutes.
Allows you to set the duration (in minutes) in which a new download of the same file (and from the same user) is not counted as a 'new' Download. This value is important when Download manager software is being used, and also for the resuming interrupted Downloads. Change this value only if you are sure of the consequences! The default value is 60 minutes.
Transfer Speed Restriction.
Allows you to set if users from this user group are to have a downloading speed limit. For example if you set the value to 1024, then the downloading transfer speed is limited to a maximum of 1MB/sec. If you set it to 0 there is no limit. Note that this limit does not apply if the user is downloading external files.
Allows you to set if users from this user group are to have a downloading speed limit. For example if you set the value to 1024, then the downloading transfer speed is limited to a maximum of 1MB/sec. If you set it to 0 there is no limit. Note that this limit does not apply if the user is downloading external files.
ColinM, May 2012.-updated May 2015,May 2024
 ownloads Documentation Centre!
ownloads Documentation Centre!