Menus and Cassiopeia Positions -Jul 2023
Introduction
When upgrading from Joomla 3 to joomla 4 the menu positions are not always consistent.
Somtimes in the earlier versions menus were located at Position 7, which in joomla 3 was the left-hand side panel.
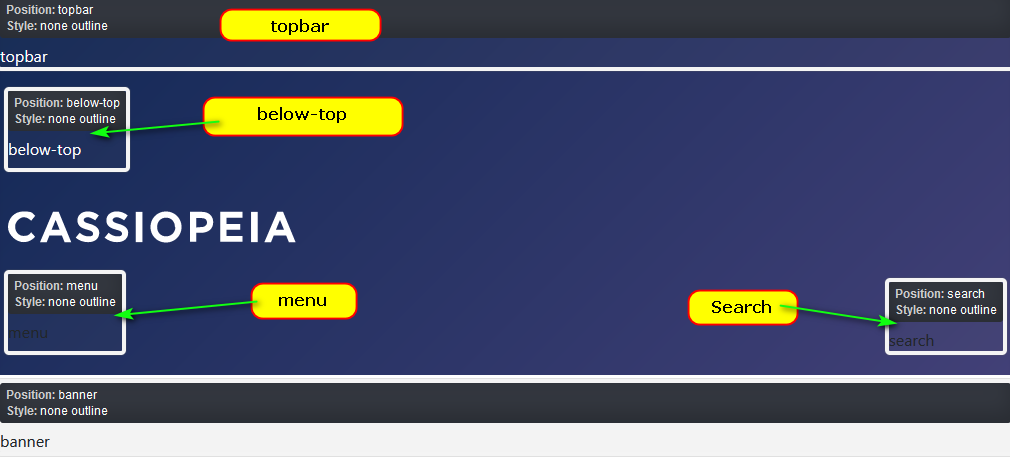
The first part of of the Cassiopeia position are shown opposite.
Note the location of position 'menu'.
In Joomla! 3 the Main Menu might have been as say 'Position 7'. So the menu might not be showing after the upgrade to Joomla 4 as 'Position 7' is not defined.
See Notes later about changing the positionof the main menu

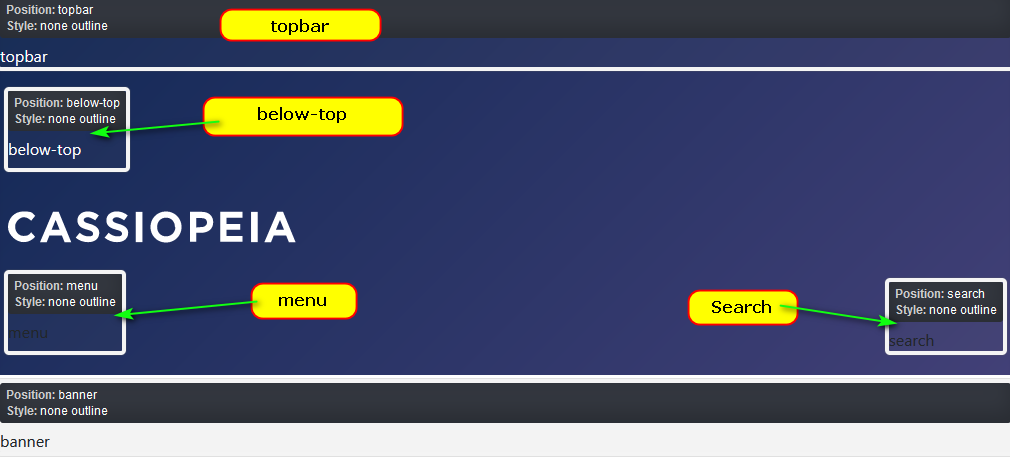
Note the location of position 'menu'.
In Joomla! 3 the Main Menu might have been as say 'Position 7'. So the menu might not be showing after the upgrade to Joomla 4 as 'Position 7' is not defined.
See Notes later about changing the positionof the main menu

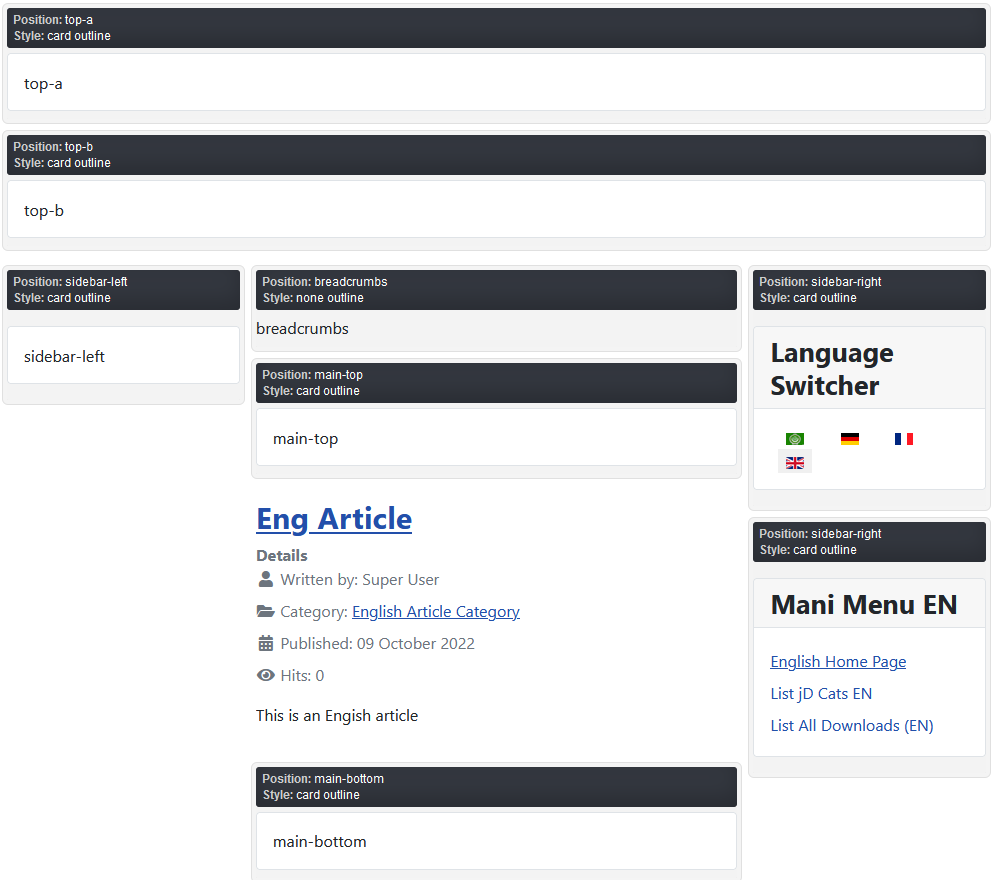
Many positions are shown opposite.
This example is for a multi language site. There are 4 'front end' languages: Arabic; German; French and English.
Note the misspelt Main Menu En as 'Mani Menu EN'.

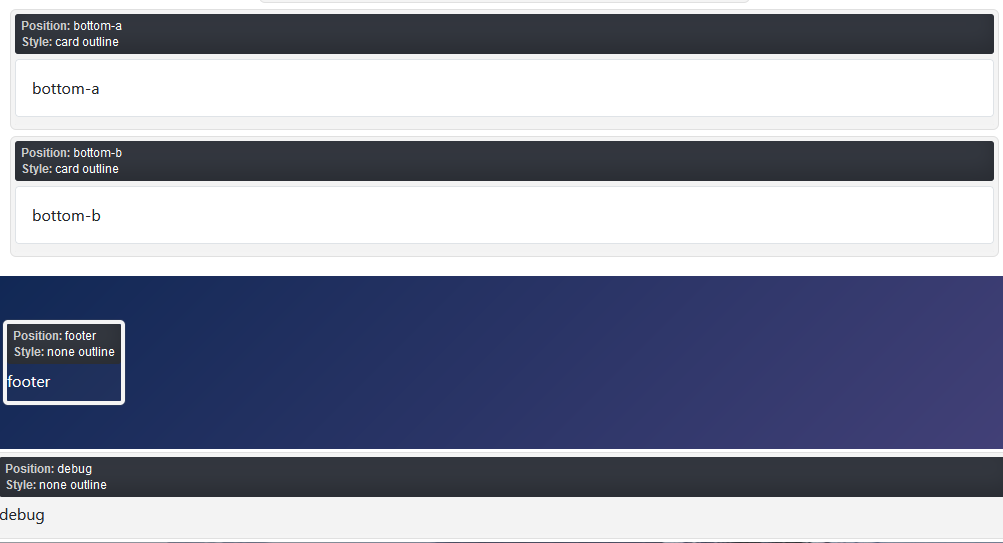
The lowest set of frontend positions in Cassiopeia is shown opposite.
This includes positions:
bottom-a, bottom-b, footer and debug.

Changing Menu Position
In Content from the admin menu select 'Site Menus' as indicated opposite

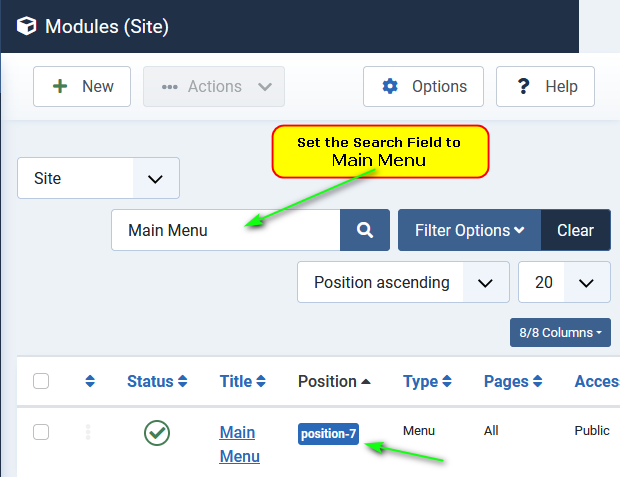
Set the Search Field to Main Menu.
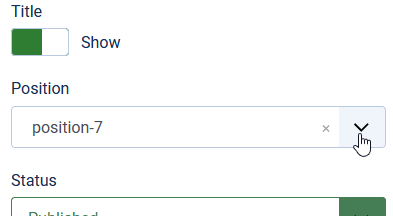
This will show a view such as opposite.
Note that the Position is 'position 7'.

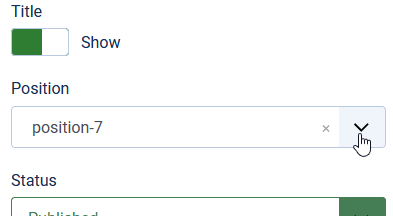
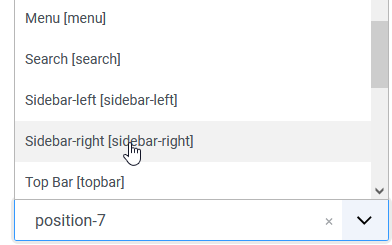
Use the Position pulldown as shown in the first image on the right.
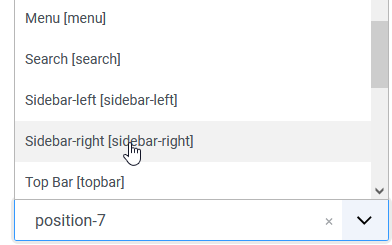
Then select your target position for the Menu Module, which in this example is Sidebar-right.
The Main Menu will now appear in the 'sidebar-right' position.

Then select your target position for the Menu Module, which in this example is Sidebar-right.
The Main Menu will now appear in the 'sidebar-right' position.


ColinM December 2022, modified July 2023
 ownloads Documentation Centre!
ownloads Documentation Centre!